Depurar Ionic paso a paso en VS Code
4 de junio de 2020
Ionic Framework se ha convertido en la plataforma de desarrollo de aplicaciones móviles híbridas más utilizado. Cualquier desarrollador de aplicaciones web con experiencia en Angular podrá aprender a desarrollar apps móviles sin mucha dificultad utilizando Ionic. En este pequeño tutorial mostramos cómo poder depurar paso a paso una app desarrollada con Ionic utilizando el editor gratuito VS Code. Con este depurador, podremos establecer puntos de parada en el código fuente de nuestra app y evaluar el valor de los objetos y las variables de nuestra app.
Crear un proyecto de ejemplo
Lo primero que vamos a hacer es crear una app Ionic para poder depurarla. Si ya tienes alguna en tu entorno de trabajo puedes saltarte este paso y utilizar tu app. Abre una ventana de línea de comando y ejecuta lo siguiente:
ionic start debugtest blank --type=angular
Responde que no quieres utilizar Capacitor ni crear una cuenta de Ionic. Ahora entra en la carpeta generada para el proyecto y ábrelo con Visual Studio Code, con los siguientes comandos:
cd debugtest
code .
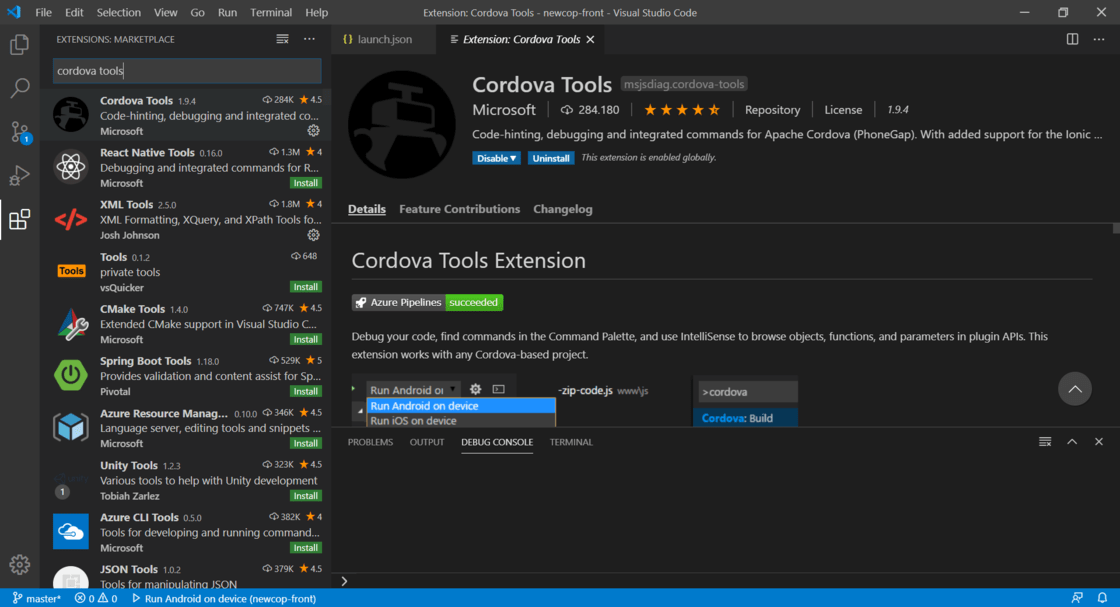
Instalar la extensión Cordova Tools
Ve a la pestaña de extensiones, busca Cordova Tools, desarrollada por Microsoft, e instálala en tu VS Code.

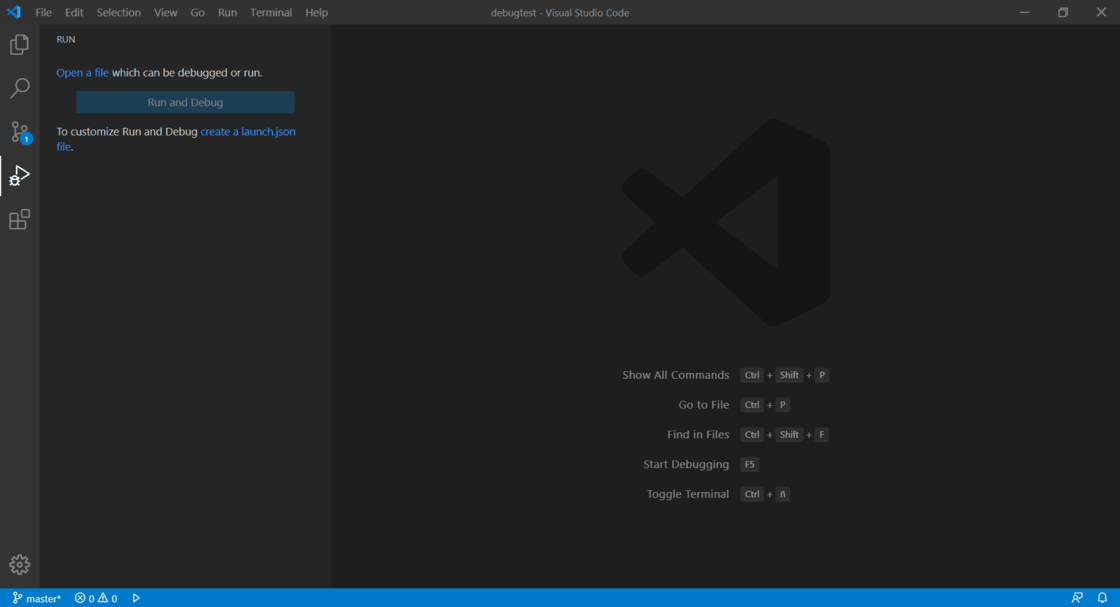
Crear configuraciones de depuración
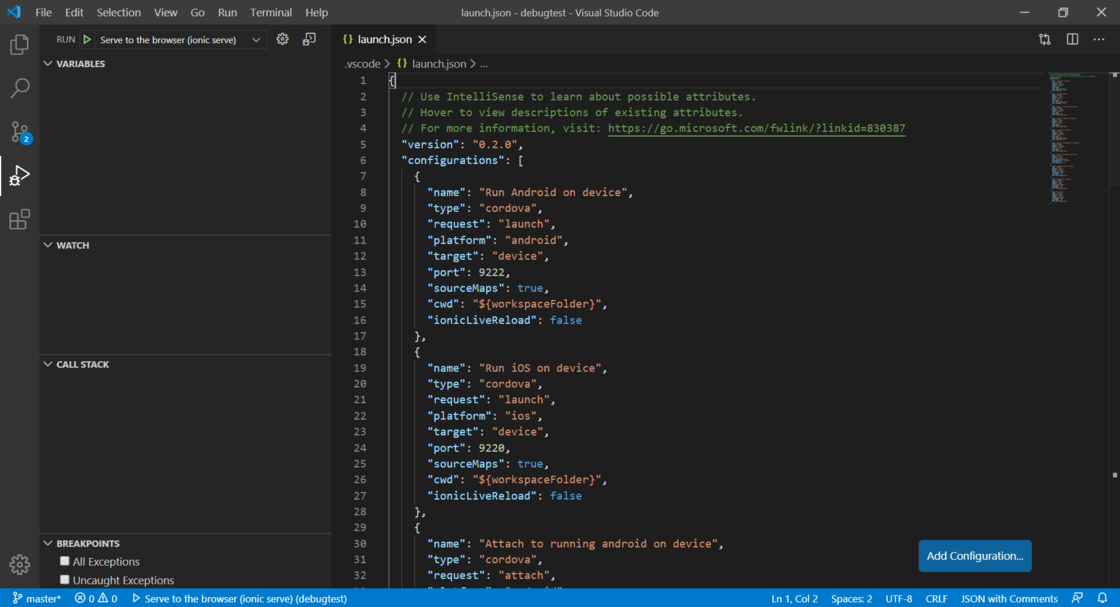
Abre la pestaña de "Run" y pulsar sobre "create a launch.json file". Te pide el entorno de depuración que quieres utilizar. Selecciona "Cordova". Esto genera el archivo .vscode/launch.json con varias configuraciones de depuración, de momento lo guardamos como se genera.

Al grabarlo, ya vemos arriba a la izquierda un comando run y un desplegable con todas las configuraciones: selecciona "Serve to the browser (ionic serve)". Estas configuraciones están definidas en el archivo launch.json, que está dentro de la carpeta ".vscode". Puedes modificarlo para eliminar las configuraciones que no usas, cambiar el orden, etc.

Insertar puntos de parada
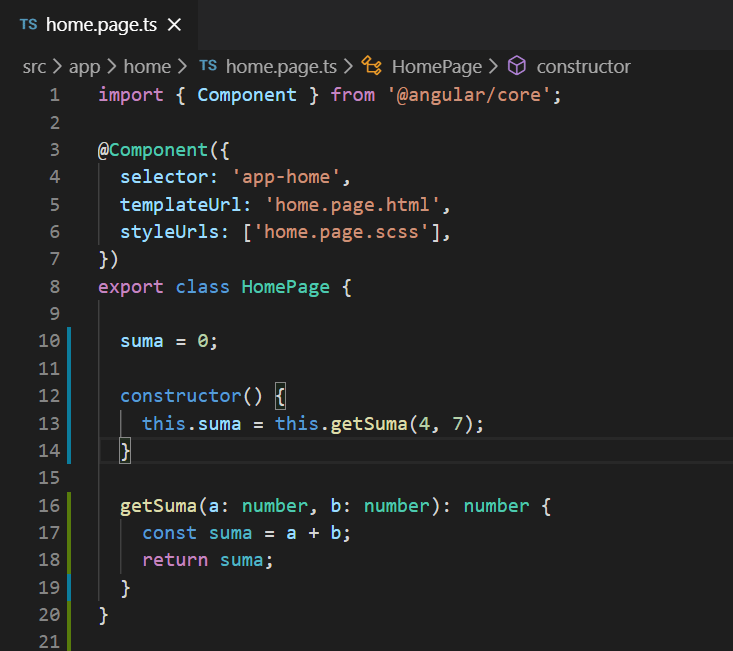
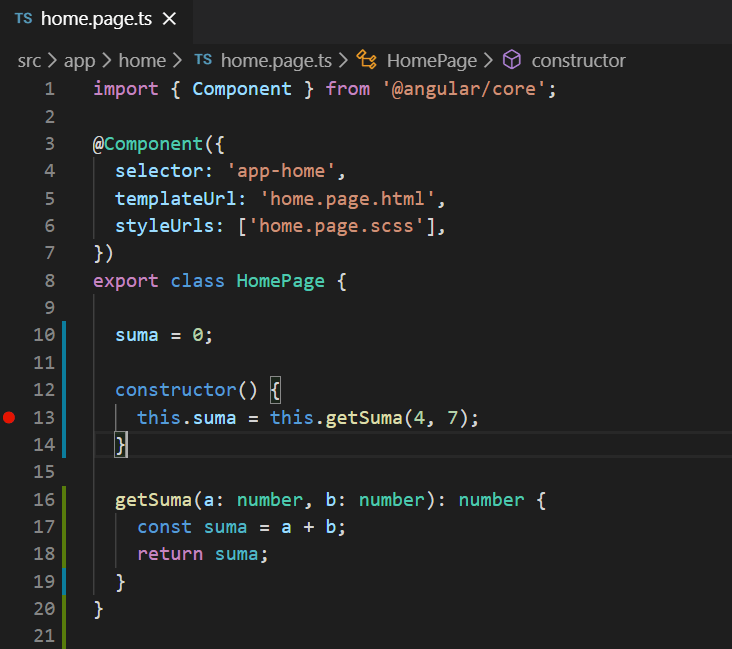
Vuelve a la vista de carpetas y localiza el archivo home.page.ts.
Vamos a crear una función "getSuma" en la página home y llamarla desde el constructor, para poner un breakpoint y probar la depuración paso a paso.

Ponemos un punto de parada en la línea 13. Para ello hacemos click a la izquierda del número de línea y vemos que aparece un círculo rojo.

Depuración paso a paso
En la barra inferior de VS Code verás la configuración que tienes seleccionada. Si no es "Serve to the browser (ionic serve)", pulsa sobre la configuración que tengas y selecciona "Serve to the browser (ionic serve)". El depurador compila la app, la inicia en modo depuración e inicia una ventana de Chrome (o de tu navegador predeterminado) mostrando la app. Si te da un error de timeout la primera vez no te preocupes, es bastante frecuente, ya que la primera compilación de un proyecto Ionic tarda un poco. Vuelve a intentarlo.
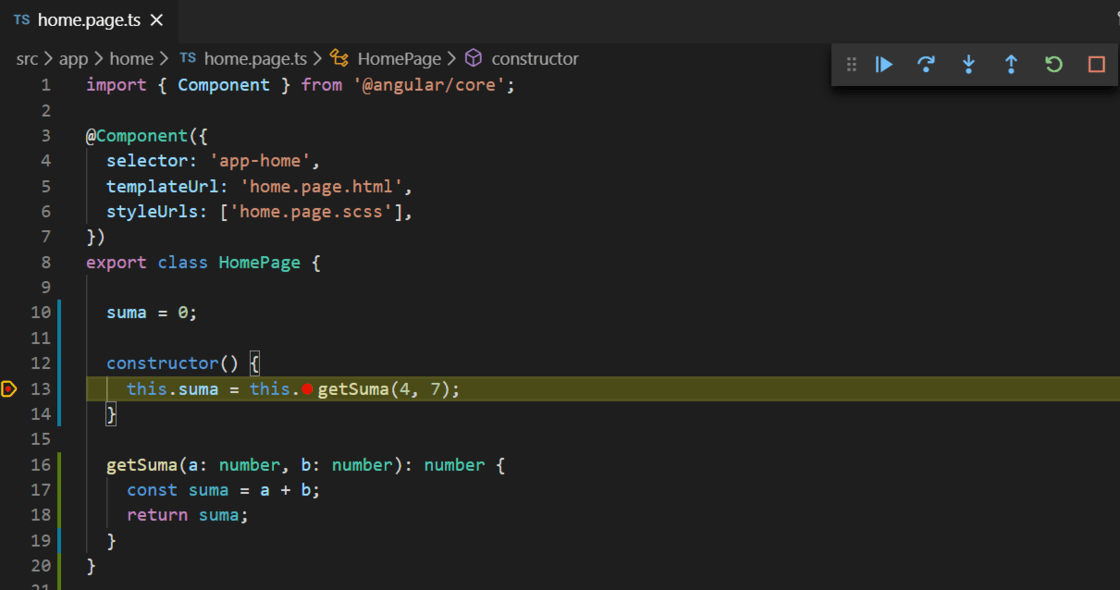
Como hemos puesto un punto de parada en el constructor de la página inicial, el depurador detendrá la ejecución en ese punto, antes de mostrar la página completa.

Te mostrará el código fuente de home.page.ts detenido en la línea 13, justo antes de ejecutar la función getSuma. Puedes usar un panel de botones que aparece arriba a la derecha con las opciones run, step over, step into, step out, restart y stop.
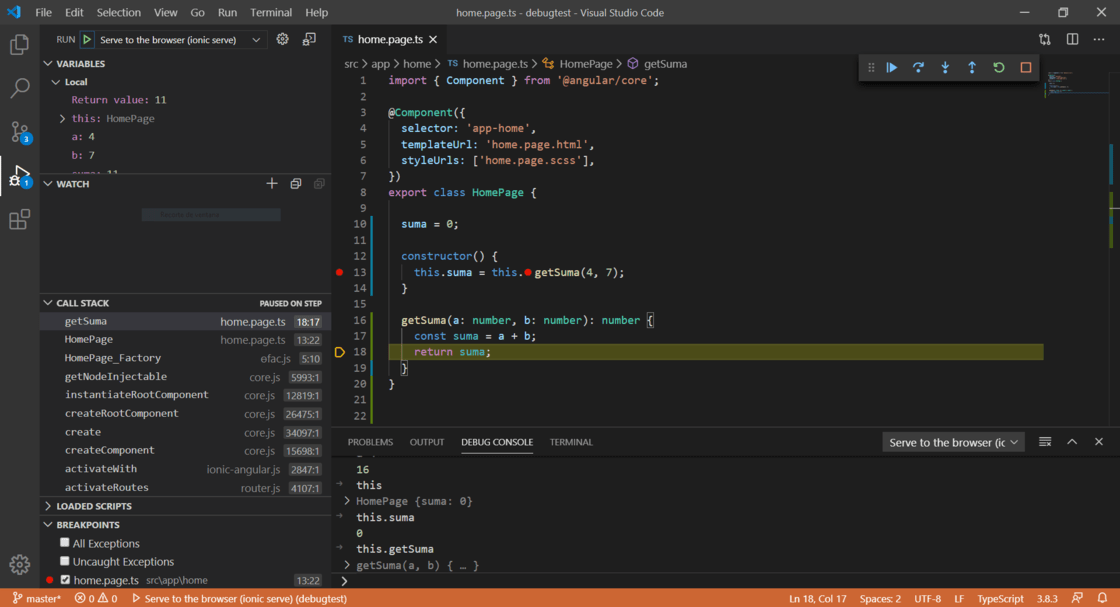
Presiona F11 o pulsa sobre el icono "step into" para entrar en getSuma. Después pulsa step over para ejecutar la línea 17. Tu depurador debería estar detenido en la línea 18, justo antes del return de la función. Si posicionas el ratón encima de cualquier variable (a, b, suma) verás el valor de la variable. Por ejemplo, a debería valer 4. También puedes hacer uso de la consola de depuración pulsando Ctrl+Shift+Y. En esta consola puedes escribir una expresión y el depurador la evalúa y te muestra el resultado. Pruébalo escribiendo, por ejemplo, "a * 4", para que te muestre el valor 16. Esta consola es muy útil para ver valores de variables dentro de objetos. Prueba a evaluar "this.suma", o "this.getSuma".

Si estás en la pestaña "Run", podrás ver a la izquierda todas las variables del ámbito de ejecución, observadores (estará vacío, pero puedes añadir los que te interesen), la pila de llamadas del punto de parada en el que estás, los puntos de parada.
Espero que este pequeño tutorial te haya servido de ayuda. Si eres un desarrollador con experiencia en Ionic y quieres trabajar con nosotros envíanos tu CV. Krama es una empresa especializada en desarrollo a medida de apps móviles, contamos con el mejor equipo de programadores en Ionic Platform.